Here are some of the things I've worked on.
Click on an image to be taken to the specific page on the site.
If you would like to see the source code, contact me.
My information is on the home page.
Here are some of the things I've worked on.
Click on an image to be taken to the specific page on the site.
If you would like to see the source code, contact me.
My information is on the home page.



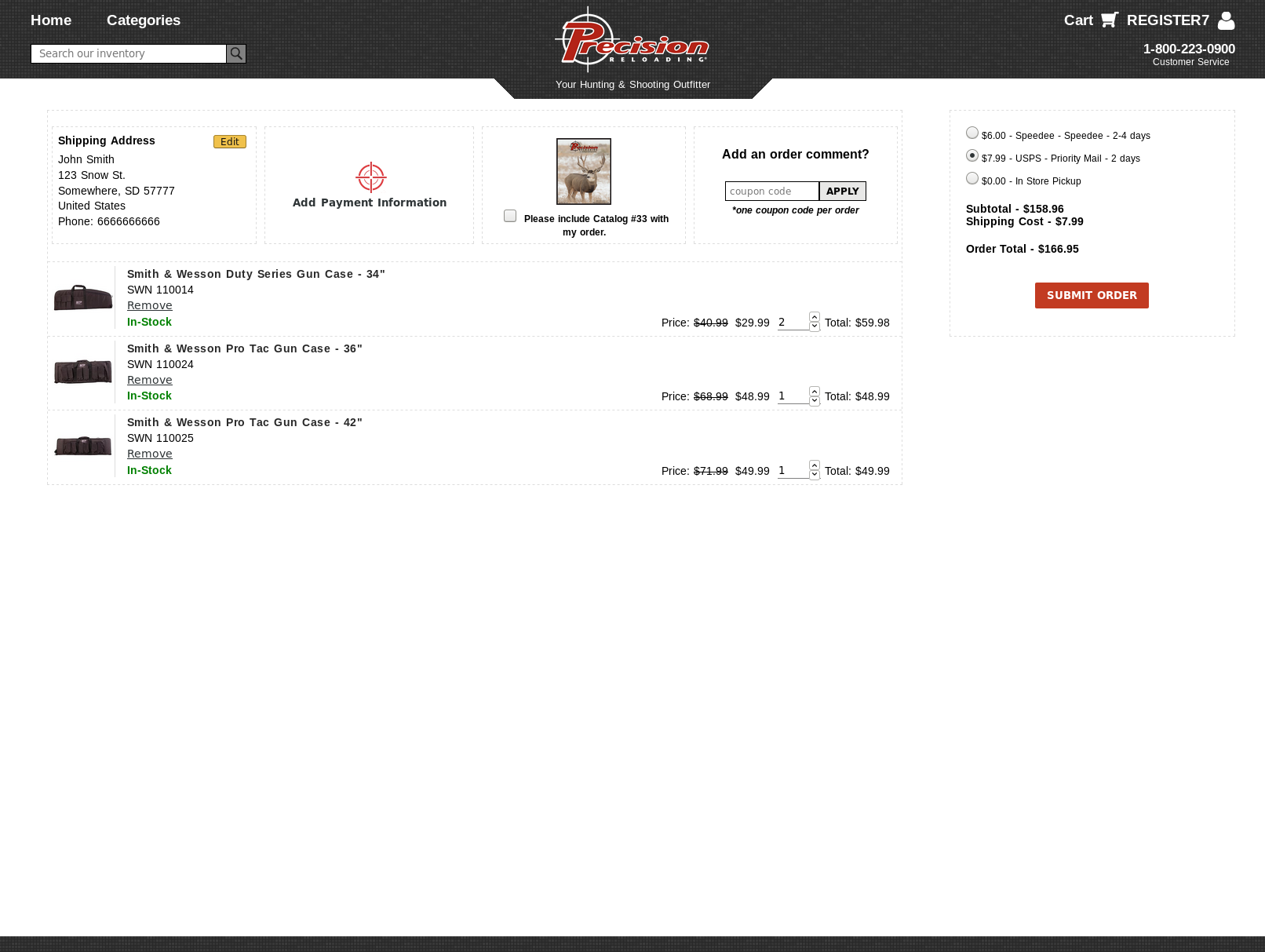
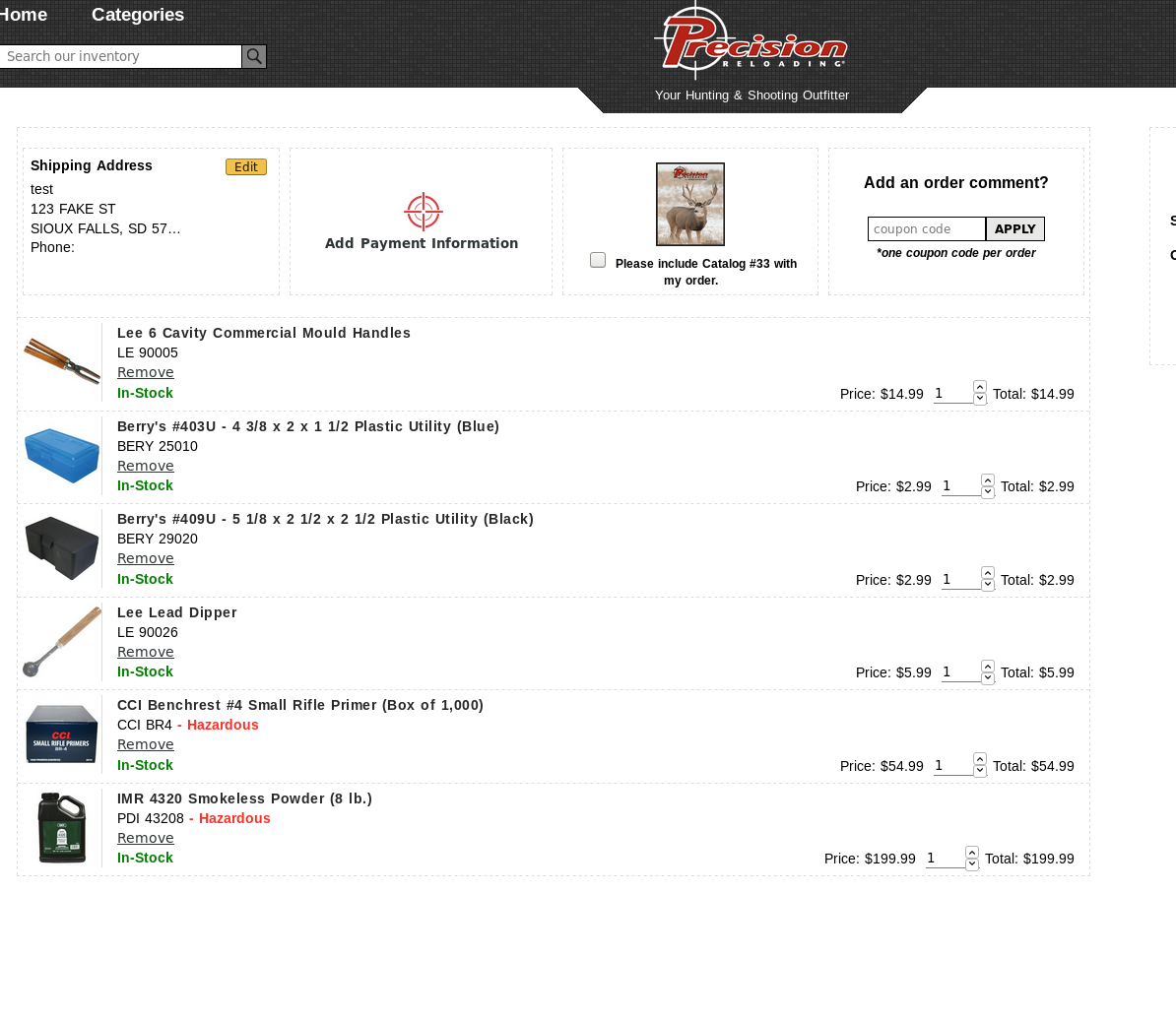
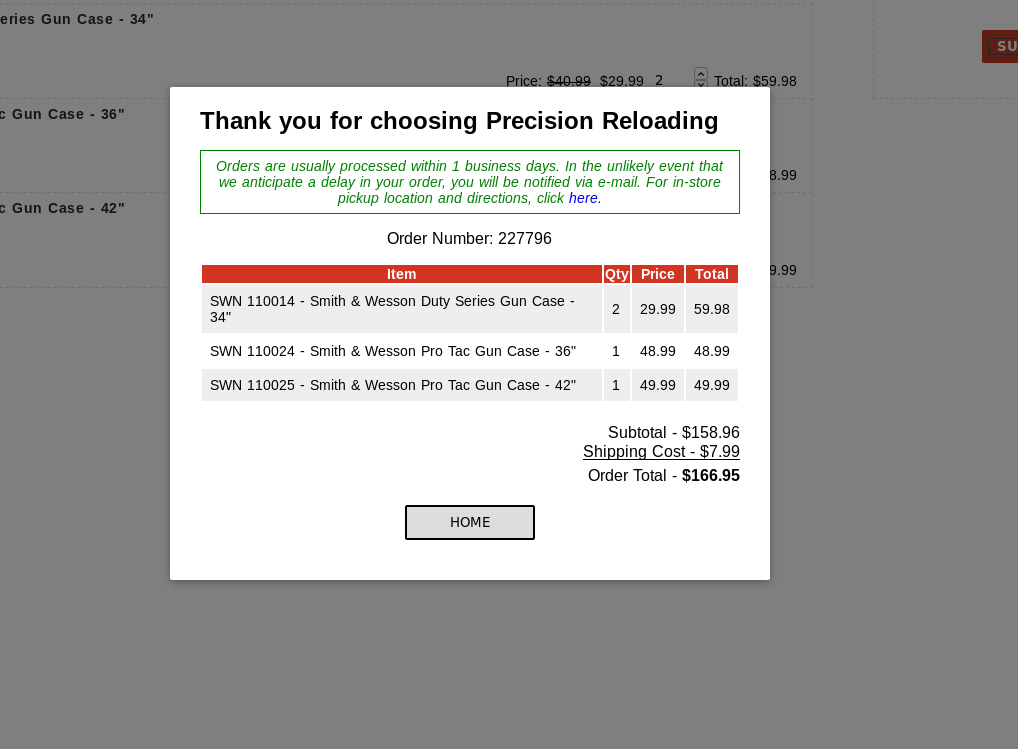
This checkout page was made and designed for Precision Reloading with the intentions to bring them to a more modern stack. This single page application is built with Nuxt.js and Express on an IBM iSeries. The backend was integrated with their existing business suite written with RPG. This was very challenging due to the difficulty of working with the IBM iSeries as a web developer. I did all the dev-ops to get this running live, as well as designed the frontend and backend architecture. If you would like to login, you can use "register7@softaltern.com" for the username and "testtest" for the password.



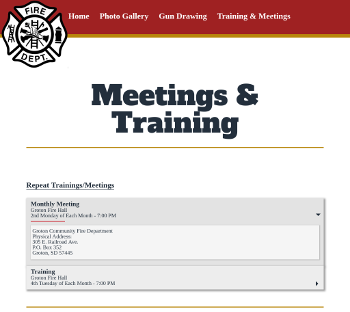
This site was built for a fire department, It was built with express, using the pug templating engine. The website features a full administrative panel with administrator privileges and management. After building this site, the administrators of the site can change the content themselves, including most images.


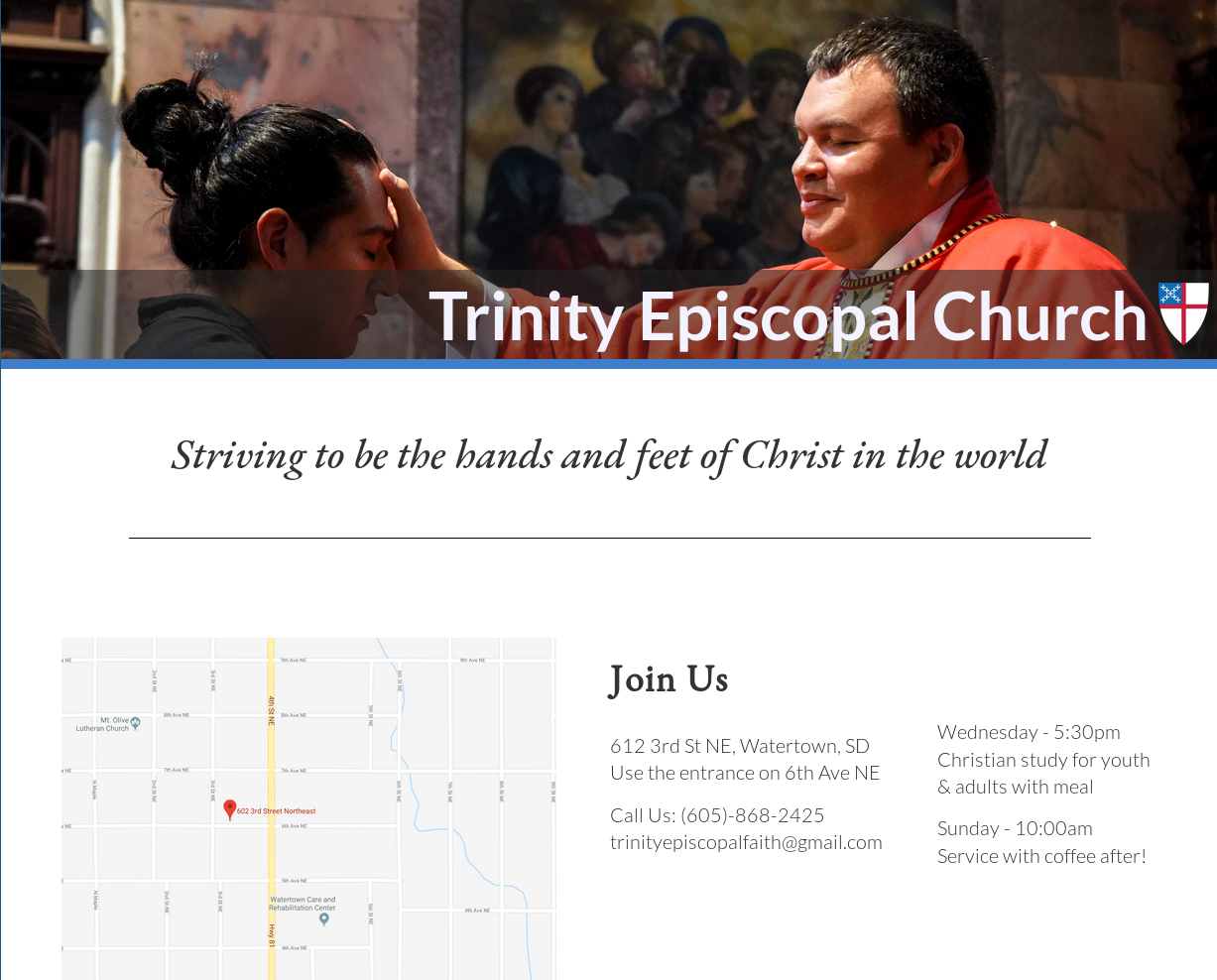
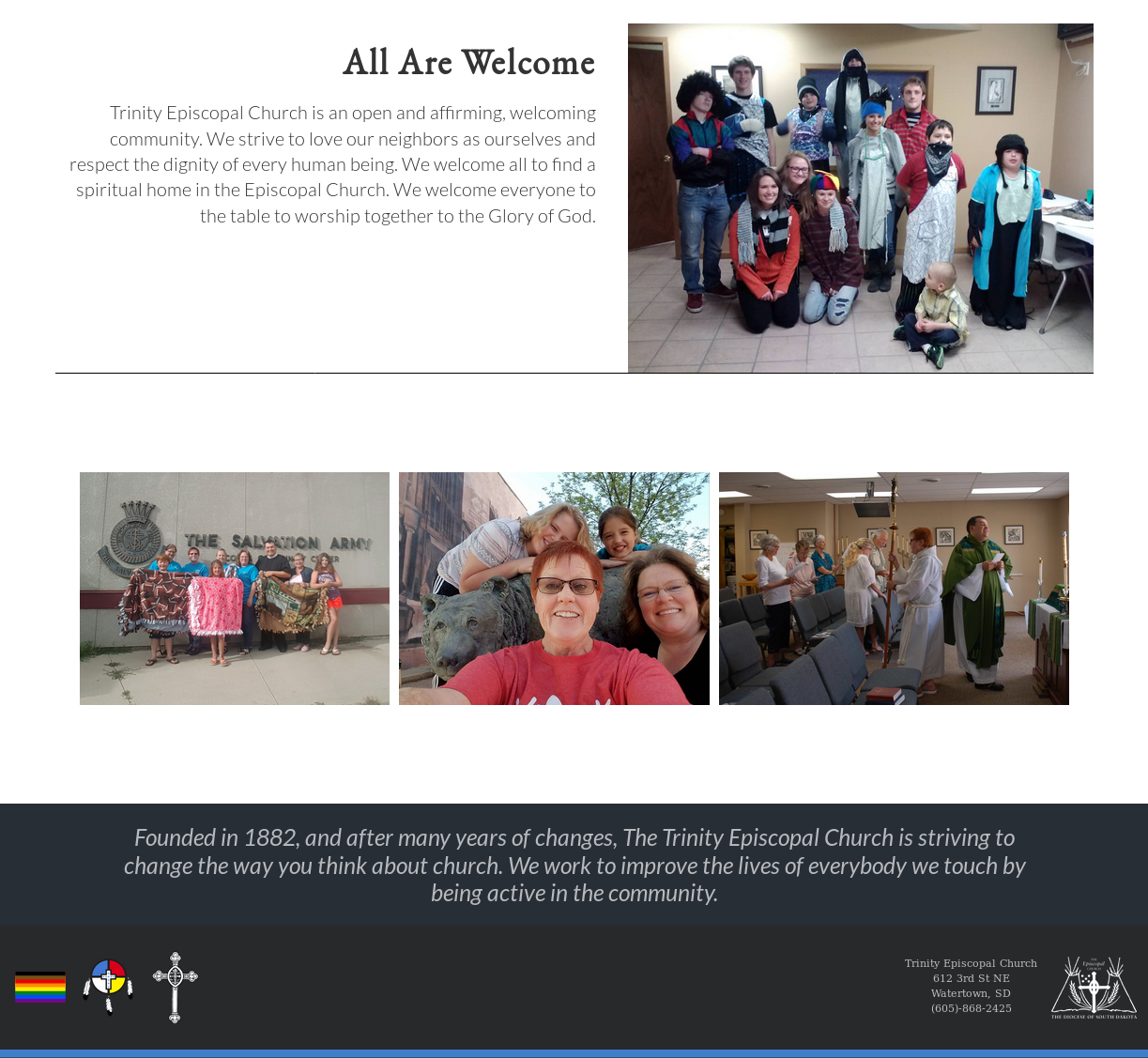
Designed and developed by me from end to end. Started with figma and realized with Gatsby.js. It's designed to be totally mobile responsive. If you would like to view the source code, please contact me.


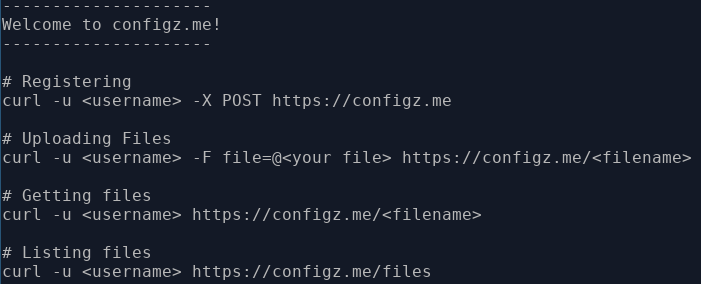
Configz.me addresses the problem of easily moving around configuration files, specifically dotfiles. This came about when I found I was cloning from github frequently on the multiple servers I was working on to grab my .vimrc configuration. I figured a clean API with curl would be a great solution. I now use this to manage my configuration files.
Feel free to use it, click on an image above to be taken to the website for directions. Please note: it doesn't encrypt the dotfiles, but all passwords are stored as a salted hash. It was built with Node/Express.js. Source code is on github here


This project was created as part of The Odin Project's curriculum. A classic everyone should have played at one point or another. Source code is on github here
Galleria is a middleware for building photo galleries locally. It allows uploading of images and it will create the needed directories. It is also configurable, one can change nearly anything using a configuration object. This is still in development. It is used on the Groton Fire and Rescue site here.
I am a core team member of The Odin Project and I spend time managing the project's Github as well as write lessons and help students. I have managed to increase contributions to the curriculum by other maintainers and students by 80% with a new push to make The Odin Project the best it can possibly be. The website traffic has doubled since last year while working to constantly improve the curriculum.
I inherited these projects when I was hired at Software Alternatives, they are built with PHP on top of an in-house framework, I lead a team to re-work these websites and build them on a more conventional and performant platform. Starting with the checkout page of Precision Reloading, I chose Express for the API to integrate with the IBMi DB2 database, and a Nuxt frontend to hydrate the front-end. The Nuxt app is built to be decoupled from the API and can be adapted to other customers with ease. If you would like to learn more about Software Alternatives, click here